CorelDraw for macOS
CorelDRAW is a well-known vector graphics editor that was primarily popular during the 2000s. It is still widely used for print design like magazines, newspapers, and book design.


Role
Was part of the design team of 4 designers. Worked closely with product managers and engineers.
Year
2018-2019
Problem
CorelDRAW Graphics Suite was originally implemented exclusively for the Windows platform. In 2018 company decided to introduce the app to the macOS platform, to extend its user base and increase revenue.
The main challenge was that Windows and macOS should have shared backend and logic under the hood. Any change we would like to introduce on the macOS platform would affect the Windows platform and wise versa. The strategic goal was to make CorelDraw for mac as a native app, using all the native macOS components and follow Apple Human Interface guidelines.
Process
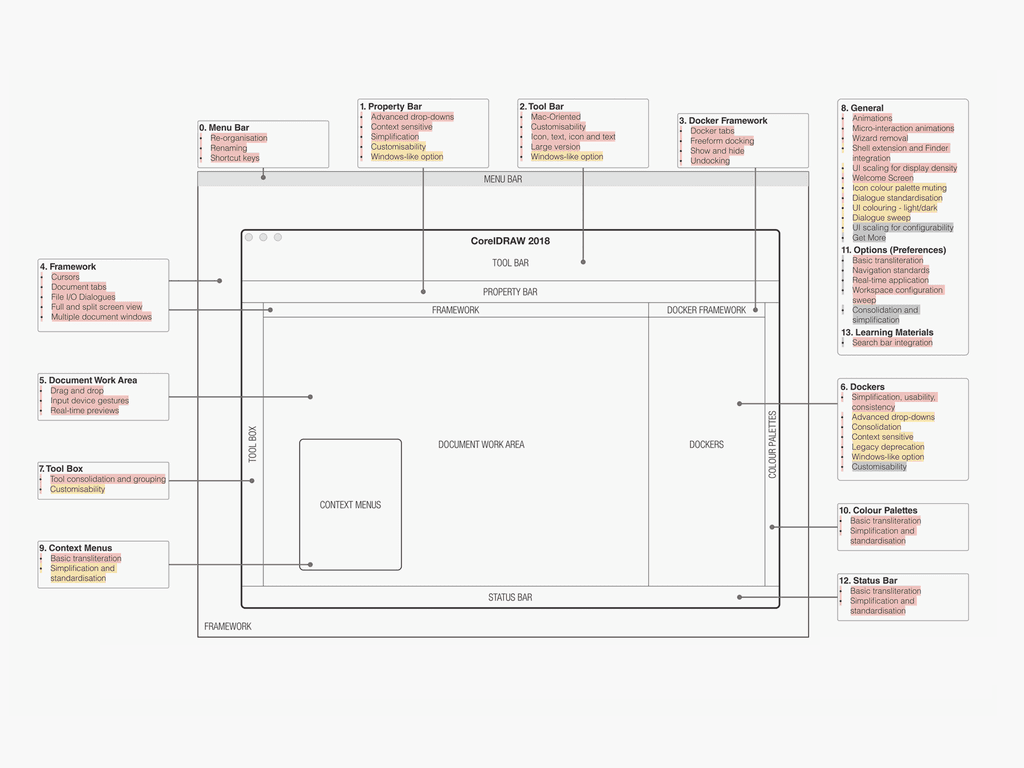
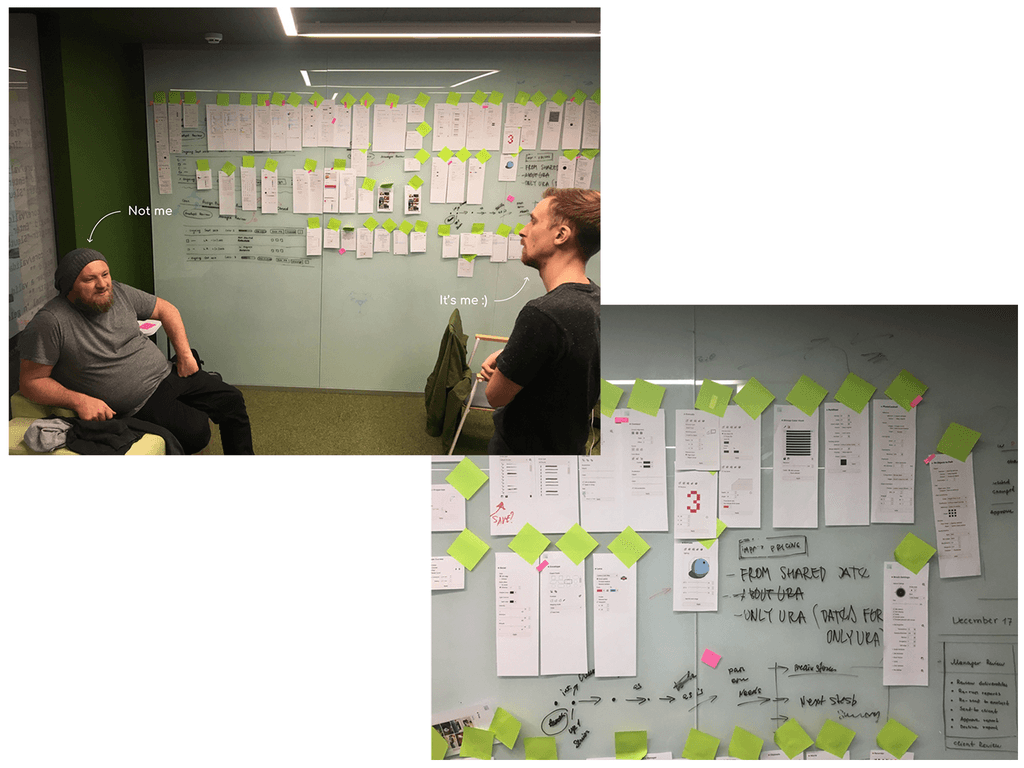
We had a team of 4 designers working on different parts of the app. We divided the app into 12 areas of responsibility and assigned each part to a specific designer.
I was responsible for Context menus, Menu bar, and Dockers. The main issue we had to solve within the design team was to keep everyone in the loop regarding the current status of each product part. That's why we had design review and brainstorming sessions twice a week, so each designer could share their status and review design artifacts.
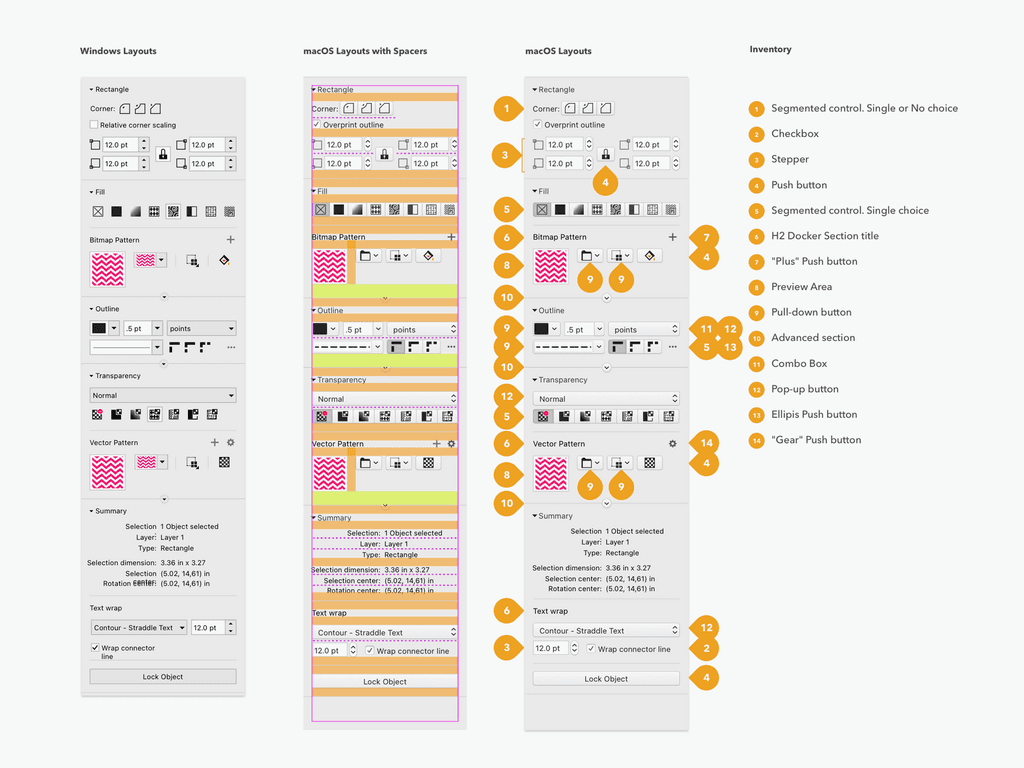
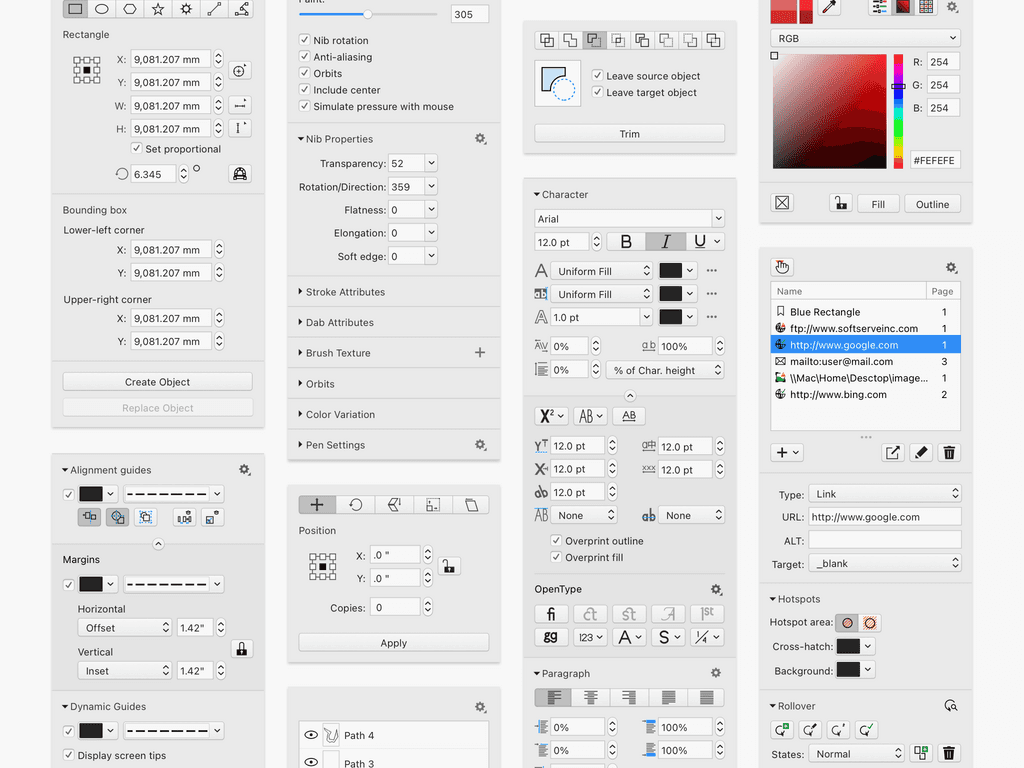
Dockers
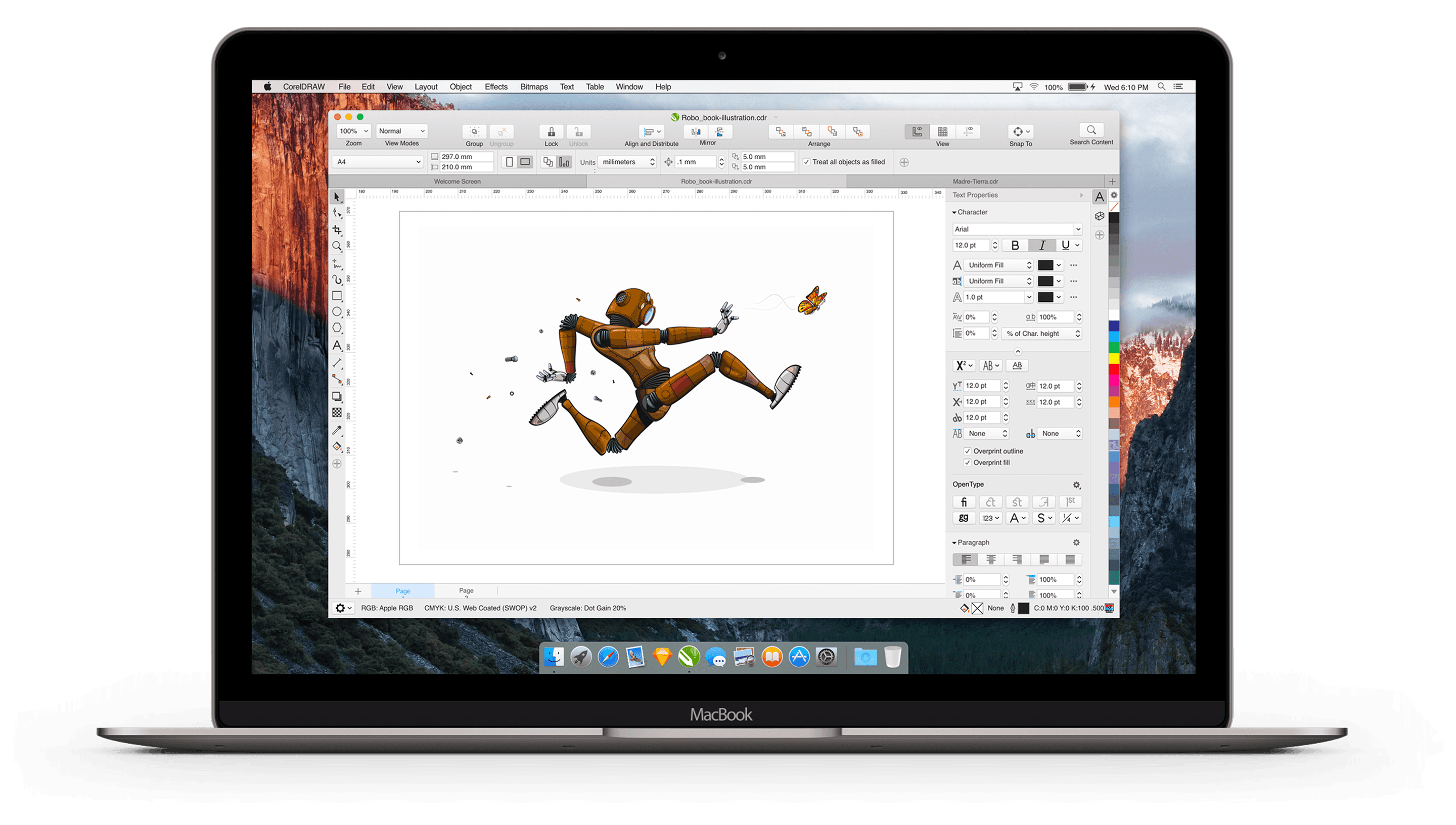
Dockers is a contextual panel in the right part of the interface which gives users access to additional controls and object parameters. Similar to the panels in Photoshop and Illustrator to set up an object's properties.
I had to understand how each docker works and which functions it has, identify the main usability issues, and come up with improvements. Some improvements required applying changes to the Windows app as well as they shared the same logic in the code.
Context menus
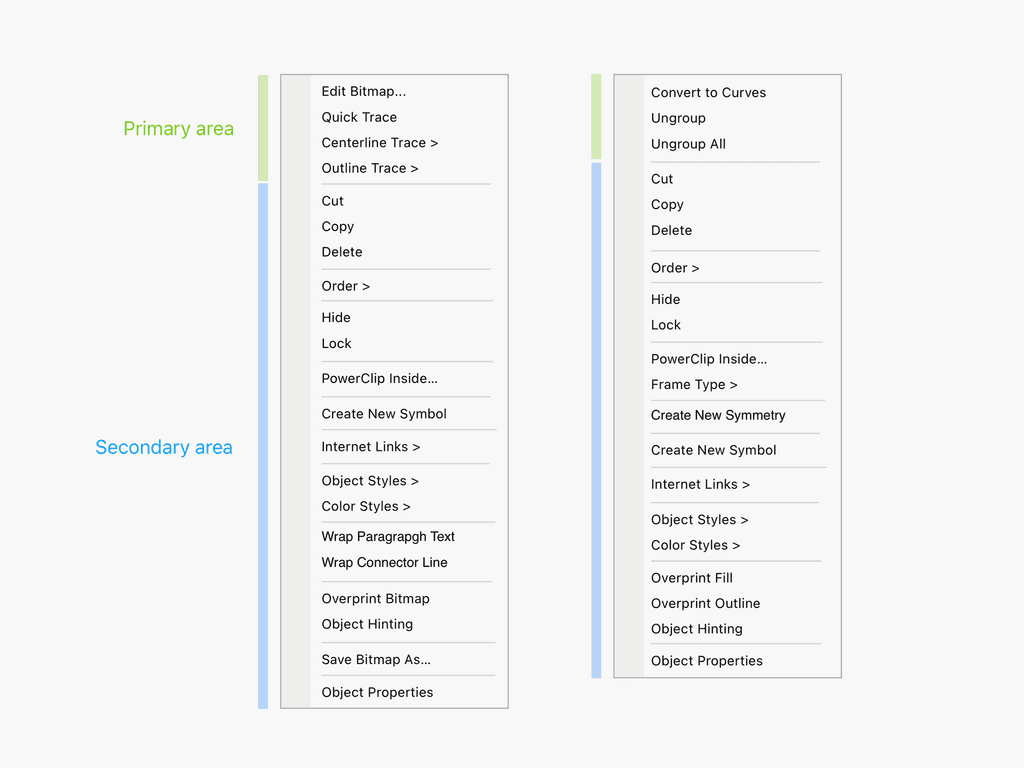
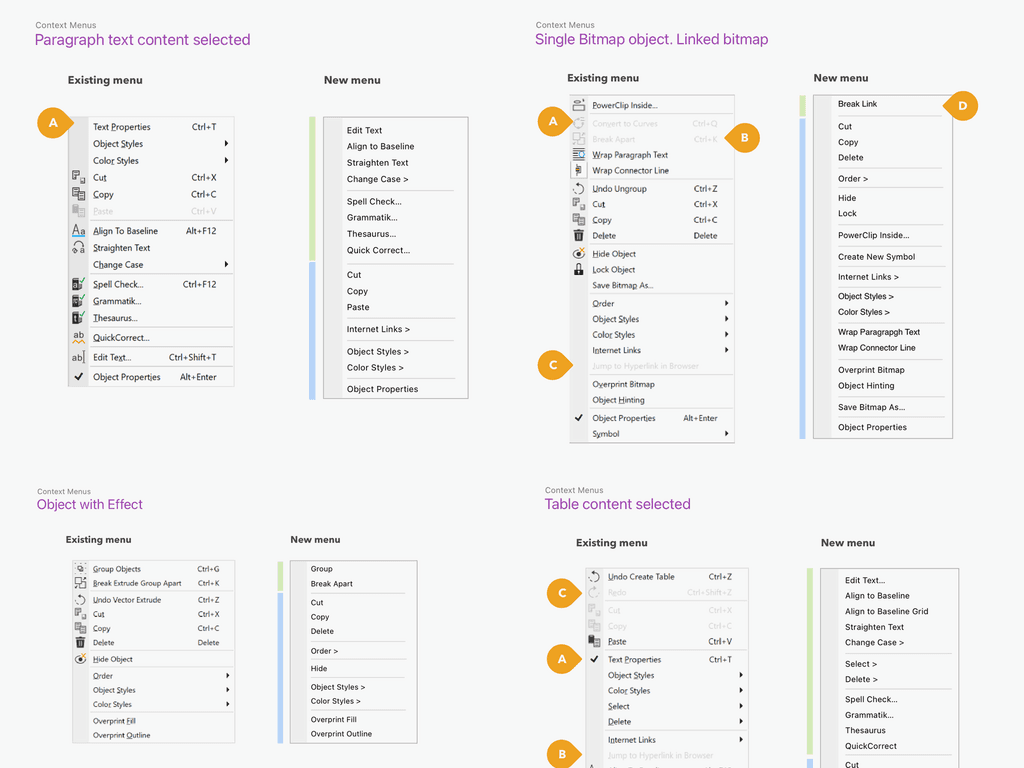
The context menu is a menu that appears on the right-click on the object, with the list of actions the user is able to apply to the object. In the Windows version, context menus didn't have consistent rules for the item's order. I've established clear logic and rules on how the menu should be structured based on the object it relates to. Those rules allowed us to build a consistent representation of all the menus and reduce dev efforts.
The menu has been divided into two parts: Primary and Secondary areas. The primary area included actions related specifically to the selected object. The secondary area has other actions that are not related to the object in particular and might be shared across.
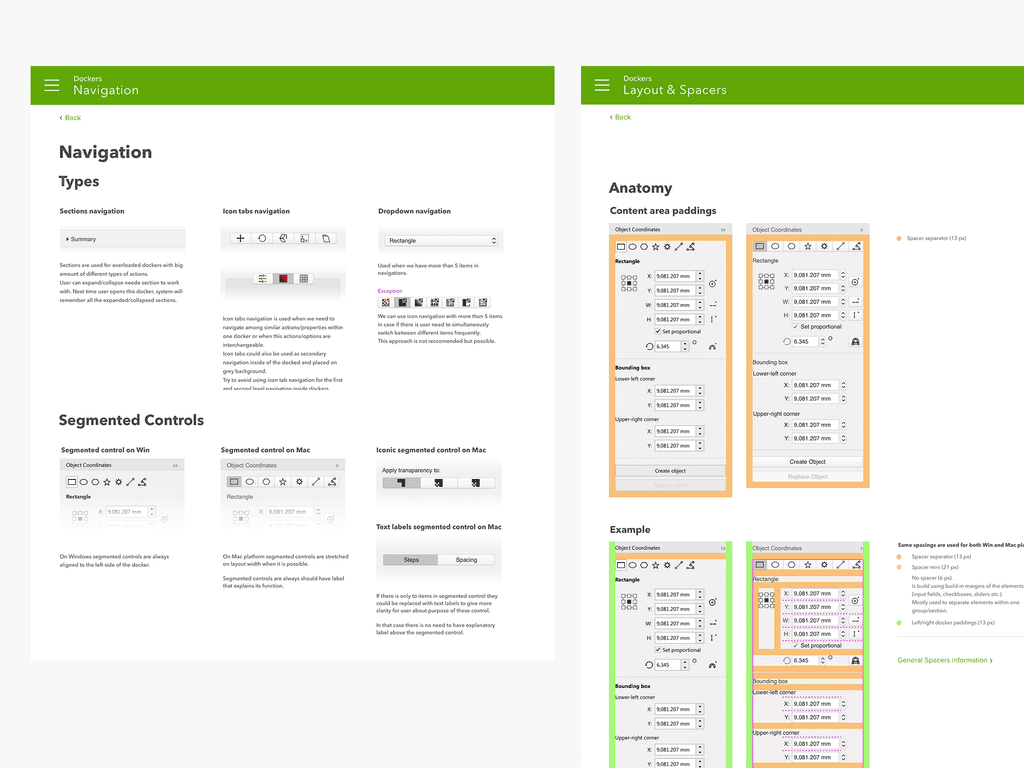
Design system
We have also established a shared Design system to align all the designers responsible for different parts of the interface. We've covered not only the rules for the components but also the main design patterns that should be applied based on the Human interface guidelines.
Results
The first version of macOS version was launched as a closed beta test among power users. We had back-and-forth communication with them through the dedicated forum, where we could identify the main issues during the design and implementation process.
Once major issues were fixed, the app has been released to the AppStore.